昨天看完《如何学习》这本书,当时介绍了一个应用《anki》,并给自己定了个flag,每天背15个单词
今天就介绍下如何使用anki进行单词背诵,anki的主要功能是维护自己的单词本,并根据记忆的熟练程度进行复习
我对他进行了设置,主要实现了根据单词记忆释义,以及根据释义记忆单词两个简单的功能
效果展示
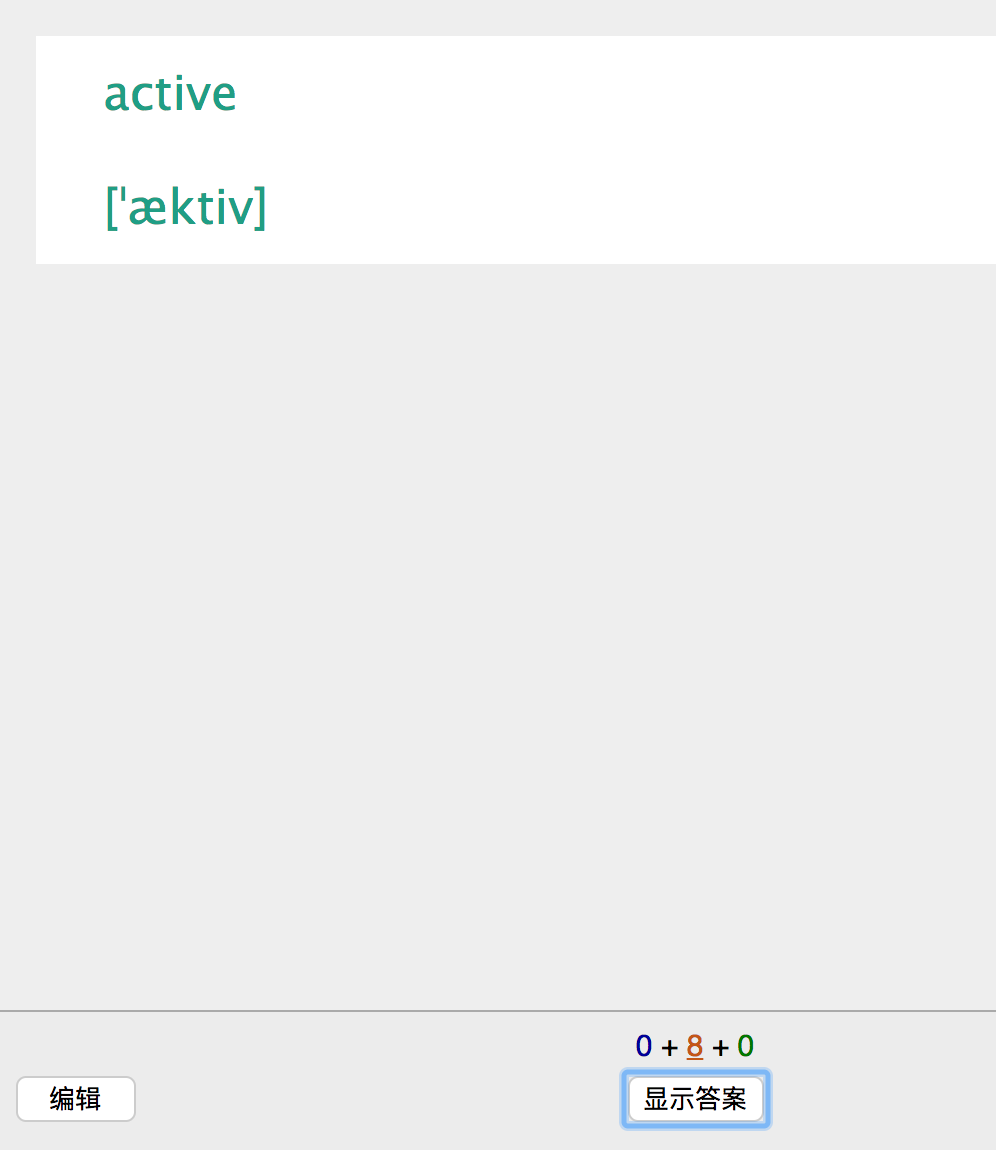
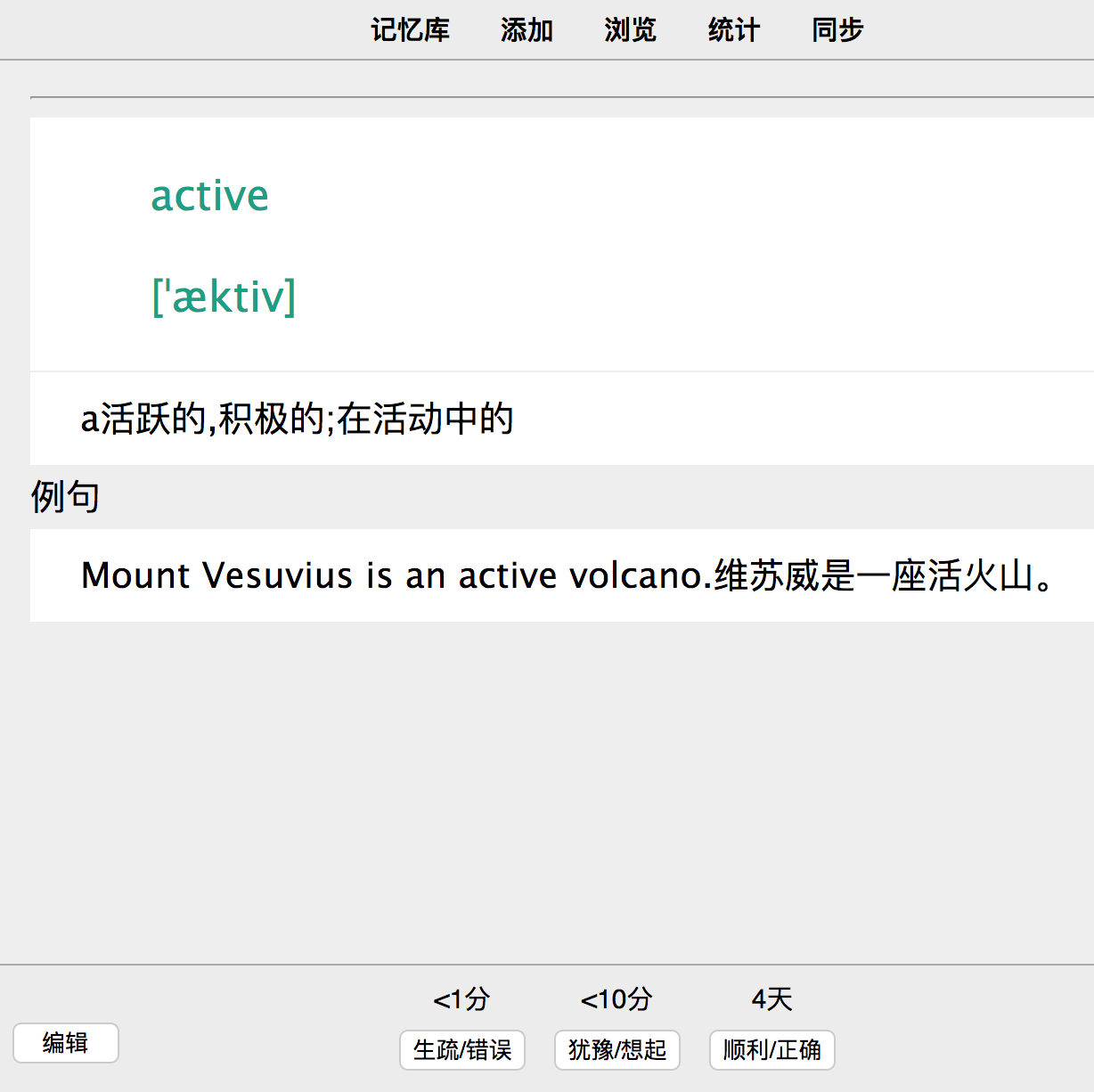
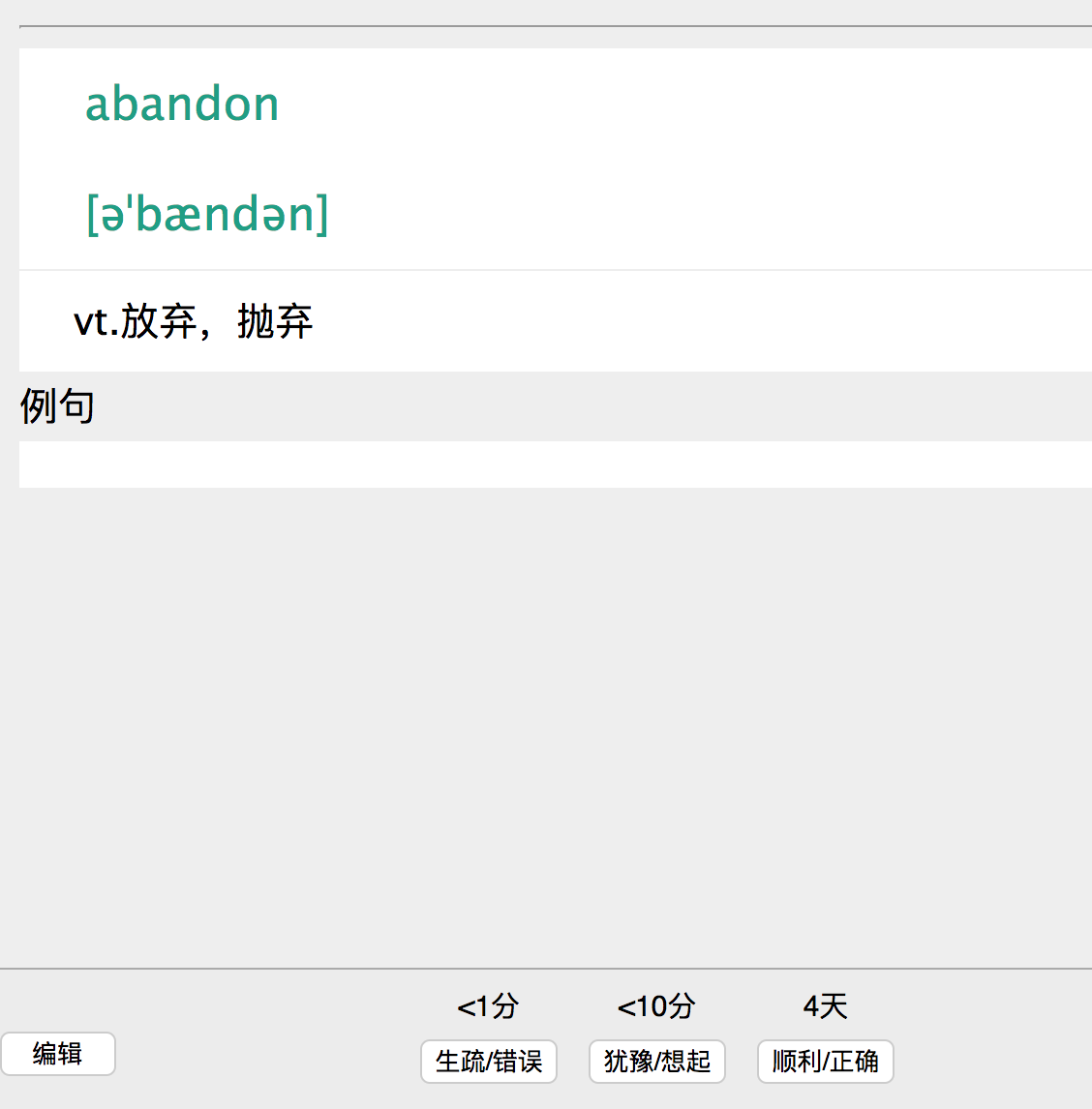
根据单词记忆释义

根据释义记忆单词

操作流程
- 下载anki
- 制作anki单词本
- 设置卡片模板
- 设置卡片样式
- 导入单词
- 多端同步单词
下载anki
墙内下载地址:https://apps.ankiweb.net/#download「选择自己合适的平台下载就行,ios是需要进行付费的」
注意:「以下操作都是基于mac版本的anki进行」
制作anki单词本
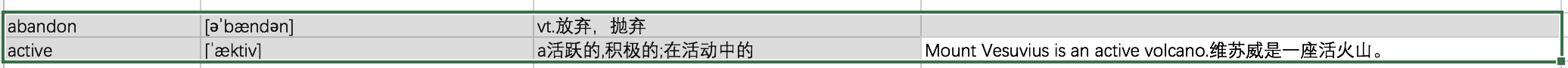
将需要记忆的单词对应的信息按固定顺序整理到excel中
比如下图的例子,第一行是单词,第二行是音标,第三行是释义,第四行是例句「顺序按照你的需求来」

将单词复制到txt文档中,注意要设置txt的文档的字符格式为utf8「mac默认是utf8」
至此单词本制作完毕,保存下来一会用的上
设置卡片模板
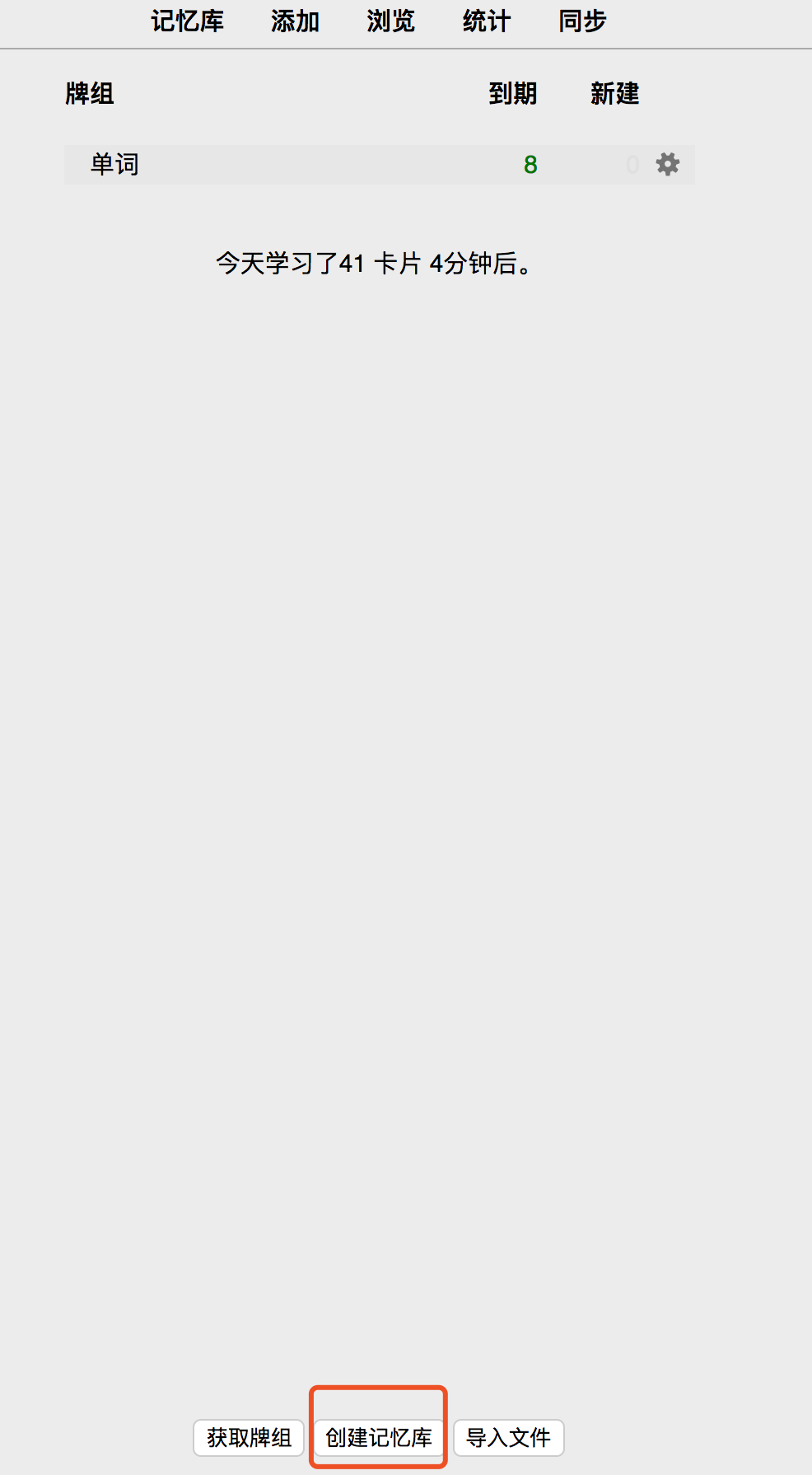
创建记忆库

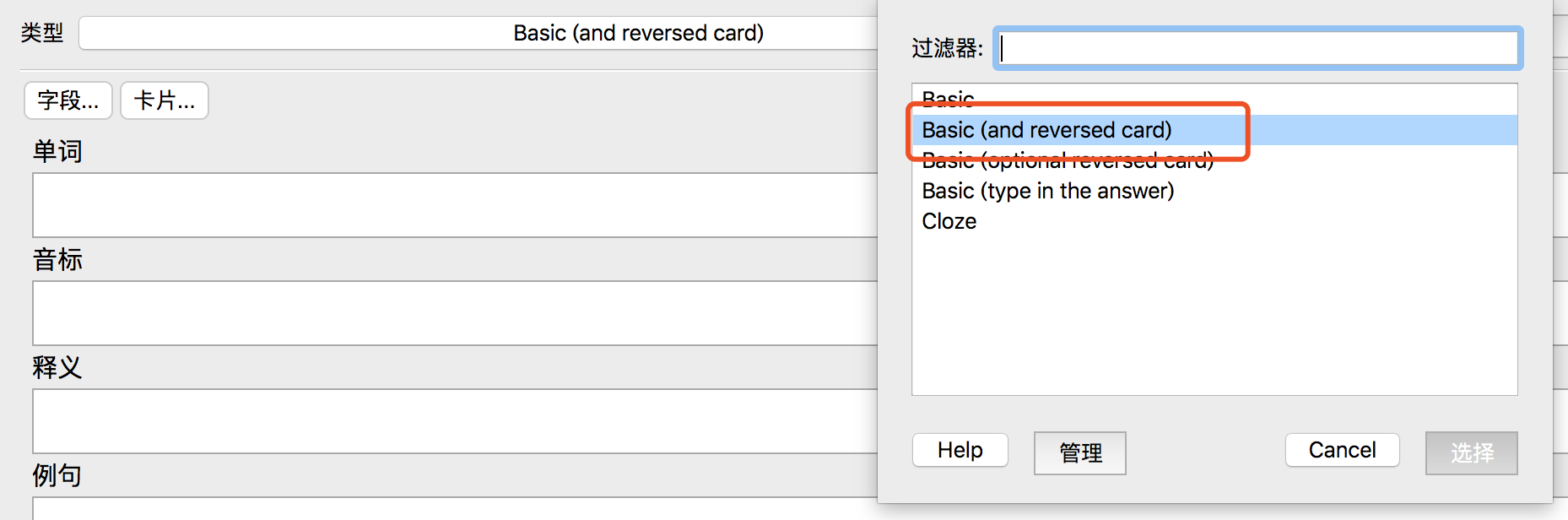
选择卡片类型「一个卡片需要创建正反两个卡片,所以选择Basic(and reversed card)」

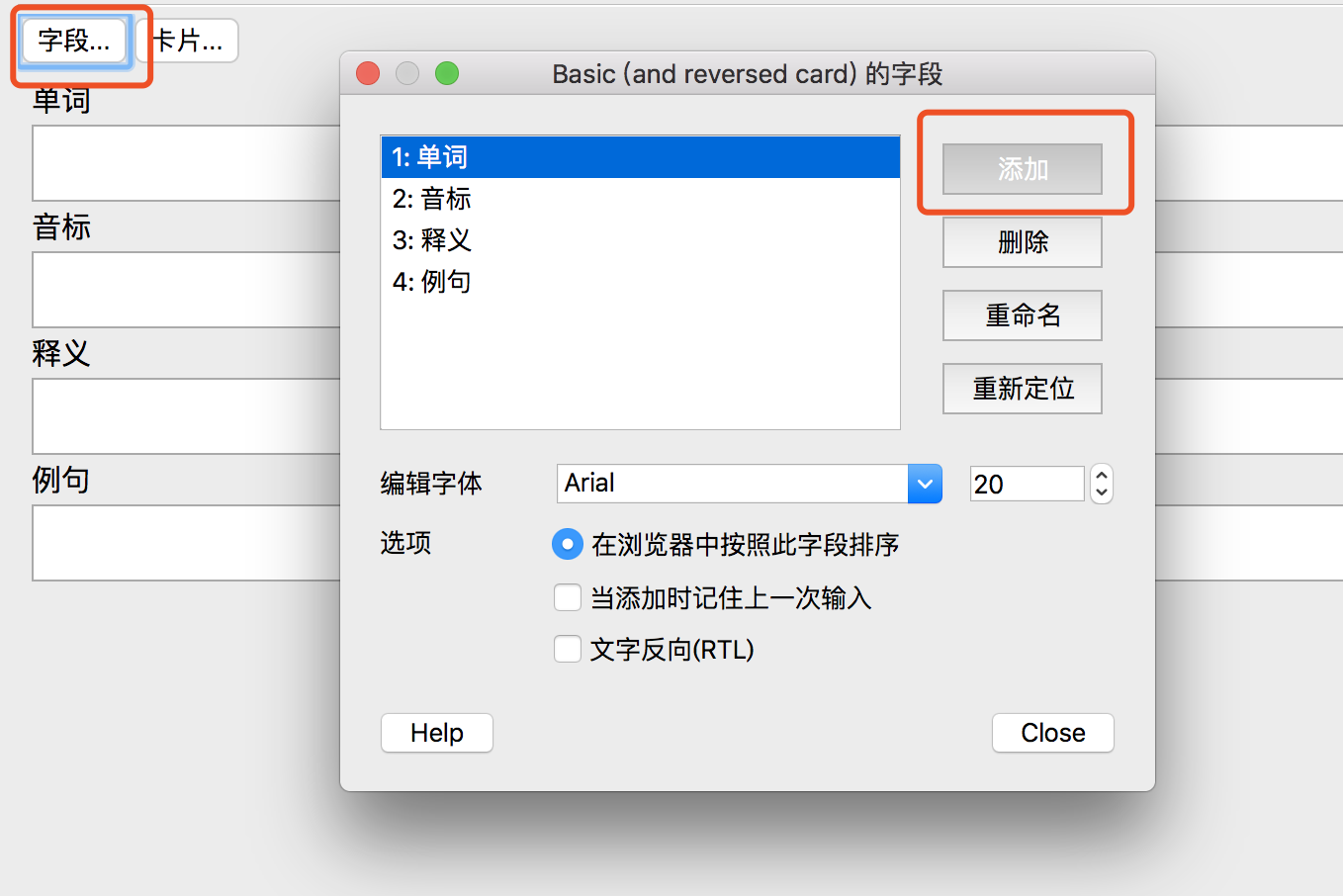
设置字段
- 点击添加进入单词添加
- 再点击字段进行对应字段添加「字段顺序和excel的字段保持一致」

修改模板样式
点击卡片进行卡片样式设置「注意会有两个卡片类型」
在这里样式的设置可以使用css,不用担心,下面会贴出我的样式来
其中大括号包裹的”单词”表示你要显示对应的字段为单词字段,大括号包裹的”FrontSide”则表示正面的所有的内容
卡片模板信息
根据单词显示释义模板样式如下
正面模板
格式刷(卡片格式共享)
背面模板
根据释义显示单词样式信息
正面模板
格式刷(卡片格式共享)
背面模板
导入单词
- 点击导入文件
- 选择上面做好的anki单词本
- 确认类型,牌组和上面设置的保持一致则点击导入
多端同步单词
在这里遵守一个原则:用mac端进行上传,用手机端进行下载,千万别用手机端进行上传,会将之前设置好的单词覆盖「anki单词本进的备份,万一覆盖了,还能用单词本进行恢复」
在关闭mac电脑端的时候应用会提示是上传还是下载,在这里一定要选择上传
打开应用,点击更新的按钮直接更新,就可以在手机端愉快的背单词了
注意:多个设备同步必须登录同一个账号,这里需要注意的是账号是在手机端的app或者mac的app中注册而不是在”http://www.ankichina.net"注册,网页的账号不能用于app